このウニ動くぞ!(立志編)
- Spike-Bloom
- 2016年12月17日
- 読了時間: 2分
さて、ウニの幼生が誕生したところですが、このままでは素材として心もとないので
多少成長させてみましょう。
まず棘の数を増やします。
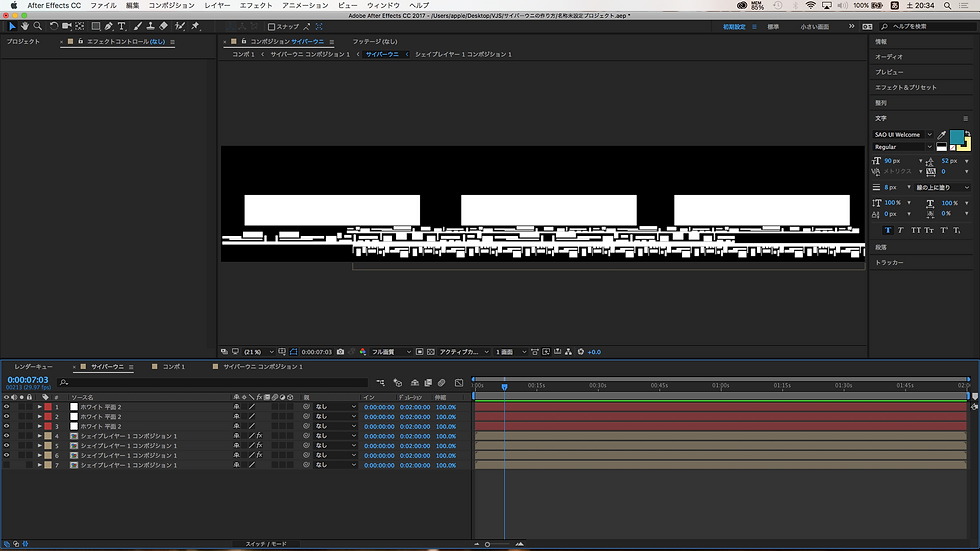
前回作った四角い素材のレイヤーを全部まとめてレイヤーコンポーネント化します。
そして
エフェクト>スタイラズ>モーションタイルを選択します。


モーションタイルのコントロールで「タイルの幅」という項目がありますので
この数値を好みで下げていきます。
「ミラーエッジ」にチェックを入れると、左右対称なテキスタイルのように
パターンが変化します。

適当な位置に縮小して配置します。
この状態で先ほどエフェクトをかけた後のコンポーネントに戻ってみましょう

だいぶ印象が変わってきたと思います。
編集>複製
を行なってレイヤーのコピーを行い
上下反転して、モーションタイルの数値を動かして少しずらした位置に配置します。

もう一つ、上側にも配置します

ついでにレイヤー>新規平面で大きな平面を作って
画面上部に並べて配置します。

こうすると

こうなります。
ランダムな図形のバリエーションを増やすのに
「モーションタイル」は非常に簡単ですので
ぜひ色々試してみてください。
「モーションタイル」では「タイルの中心」を始め
様々なパラメーターに、キーフレームを打ってアニメーションさせることもできます。

タイムラインの「エフェクト」を開くとキーフレームを打つことができます。
画面の左右がつながった状態なので
極座標で変換すると回転しているように動きます。
回転に3つのレイヤーの回転スピード差を加えた動画が
合成なしの1回のレンダリングで出来上がります。
ちょっとレンダリングして動画にしてみましょう
この構造さえ作ってしまえば
同様の構造で回転するスピード違いの素材を量産することができます。
イラストレーターやフォトショップで
何パターンものグラフィックを用意しなくても大丈夫な上
感覚的に動画を作ることができます。
ぜひお試しください。
次回はこのウニ図形をさらに成長させていきたいと思います。
HGP!

























コメント