サイバーウニの育て方(初級編)
- Spike-Bloom
- 2016年12月17日
- 読了時間: 3分
それではまず簡単に何か作り始めてみましょう。

一番最初は超簡単にそれっぽい素材が作れると嬉しいと思うので
サイバー系アニメなんかの背景で良く見かける、上記のような記号を作る方法です。
多分放射状に伸びるネットワーク概念図とか、スペースコロニー建造中みたいなものが元ネタなんでしょうけど、最近ではこういうのをクルクル回すだけでなんとなくサイバー感が出たりします。
ゲームのロード画面なんかにも多いですがなんていう呼び名なんでしょうか?
よくわからないから「サイバーウニ」とか呼んでおきます。
で、このウニですがAftereffectsの基本的な機能を使うとすぐできます。
簡単な作り方を紹介します。

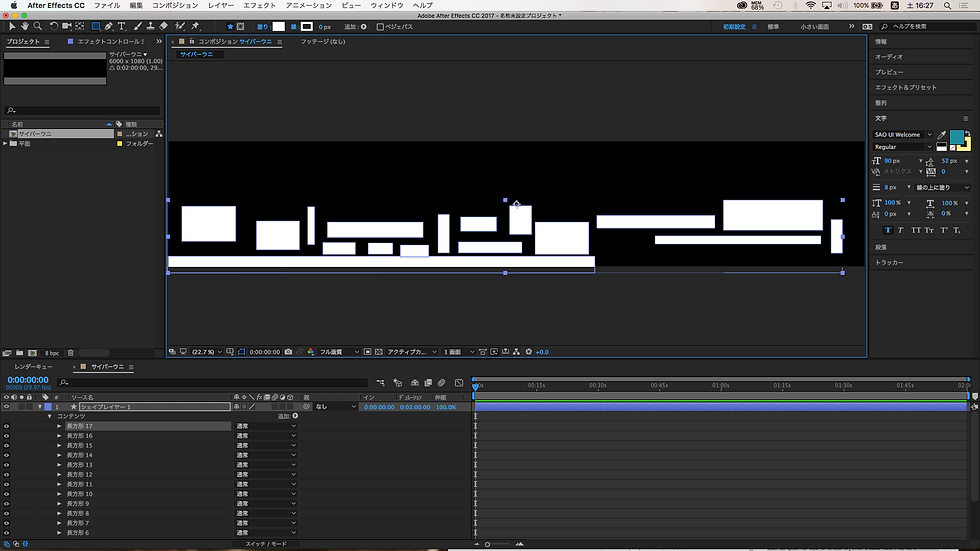
まず、新規コンポジションの作成で横に長いコンポジションを作成します。
ここでは6000×1080ピクセルで作成しました。
縦のサイズだけ、完成動画のサイズ以上になるように設定してください。
これが直径サイズになります。

左上のツールボックスに図形を描けるツールがあるので
(7個目の青く選択されているものです)
塗りの色を白に、線を0に設定します。

これを使って画面上に適当に長方形を書き込んでいきます。
あとでサイズの調整ができるのでまずは勢いでガーッと描いていきましょう。
パッションで、適当でいいですー

ま、大体こんな感じでしょうか?
次に新しいコンポジションを作ります。
このサイズは最終的な動画サイズで作成します。
今回は1920×1080 29.97フレームの初期設定で

先ほど作ったコンポジションをタイムラインにドラッグして置きます。
この素材を選択して「極座標」というエフェクトをかけます。

エフェクト>ディストーション>極座標
を選択

初期設定では変換の種類が「極線から長方形へ」になっていますが
ここを「長方形から極線へ」に選択し直します。
あとはおもむろに「補完」のスライダーを
100%まで引っ張ります。

よっこいしょ

グニャリ
ね、なんとなくそれっぽくなってきたでしょ?
これで一番最初に作った横長のコンポジションを調整すれば
ダイレクトに反映されたウニが作成されます。
ちょっとアウトラインを長めに引っ張って
円周ができるように調整したものがこちらです

これだけだと単純で寂しいですから、サイバーっぽっくアウトラインを光らせてみましょう。
まず、このレイヤーを選択して「プリコンポーズ」をかけます。
この事で「極座標」の効果が維持されたまま、別のエフェクトを重ねられます。
レイヤーのサイズが現状のサイズに統一される為
計算処理の速度向上も見込めます。
レイヤー>プリコンポーズを選択します

「すべての属性を新規コンポジションに移動」
の方にチェック入れます。

エフエクト>スタイラズ>輪郭検出
を選択します。

エフェクト調整ボックスで「反転」にチェックを入れます。
アウトラインが表示されましたね。

続いてこれをサイバー臭く青白く光らせます。
エフェクト>スタイラズ>グロー
を選択します。

グローの設定は色々あっていじりがいがあるのですが
とりあえずここでは
グロー基準>アルファチャンネル
グロー半径>40.0
カラーA>水色に変更
を行なってます。
自分好みの絵になるまで、色々と調整してみてください。

はい、小ウニの完成になります〜
同様の作り方でバリエーションをたくさん作って
重ね合わせて回転させると
某携帯アプリの読み込みアイコンみたいな映像が簡単にできます。
また、極座標変形の応用系として動画を変形させる事で
こういう素材にもなります。
色々変形させて遊び倒してみてください。
思いもかけずいい素材が生まれたりします。
今日はこの辺で。
基本的にゆるーい感じでサクサク作っていきますので
わからないことがあったらコメントで質問してみてください。
HGP!

























コメント