”ワープホール”っぽいトンネルの作り方
- Spike-Bloom
- 2016年12月21日
- 読了時間: 3分
今日はAftereffectsの基本機能を使ったトンネル状の映像の作り方をご紹介します。
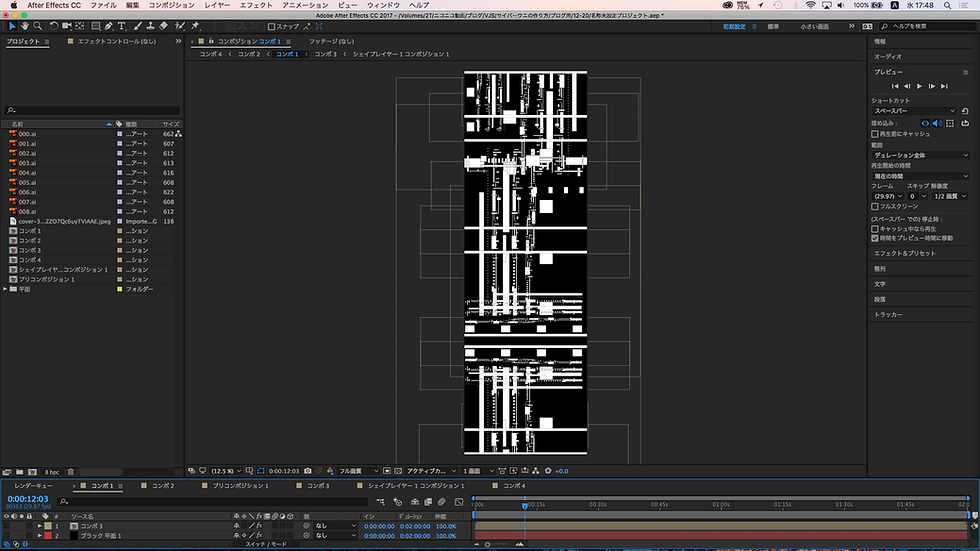
まず縦長のコンポジションを作成します。
縦の長さがトンネルの深さになります。
今回は6000×1080で作成しています。

先日作った四角い図形の素材をランダムに並べていきます。
横方向に横断した素材は筒状になった際に円形になることを想像して適当に配置します。

並べた素材をプリコンポーズして
スタイラズ>モーションタイルを適用
「タイルの中心」の座標で
Y軸のアニメーションを設定します。
Yの値を6000から0にアニメーションさせると
上から下にスクロールするテクスチャーができます。
「ミラーエッジ」にチェックボタンを入れると
境目の部分でテクスチャーが反転して繰り返すようになります。
1920×1080サイズのコンポジションを新たに作成して
先ほど作成した縦長のコンポジションを置きます。

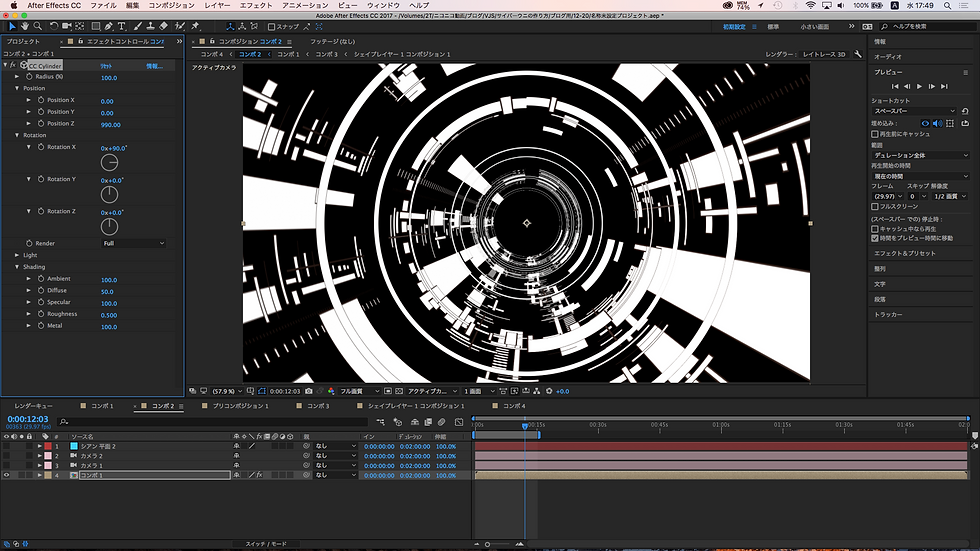
エフェクト>遠近>CC Cylinder
を適用します

こんな形になりました。
RotationでX軸に90度と入力します。

筒を覗いたような状態になります。
Position Zを調整して、なるべくトンネルが深く表示されるまで移動させます。

このままだと出口まで近い感じがしますので
遠近感を強調するのに
レイヤー>カメラ
から新規カメラを選択し、広角気味のレンズを設定します。
視界を170度ぐらいに設定すると、かなりの広角レンズで撮影したように
スピード感のある映像が作れます。
完成品はこちら
筒に貼られたテクスチャーがアニメーションしているので、
カメラは動いていないところがミソです。
モーションタイルでタイル状の画像が動いているので
1周したらループするトンネルが作れるわけです。
もちろん
カメラを動かすこともできます。
テクスチャーをドットに変えたり
ロゴデータに変えたりすることで
様々なバージョン違いをたくさん作ることができます。
カメラを上下左右に移動させると
こんな感じに
ロゴを配置すると
こんな感じの仕上がりになります。
今回は
先日の素材と組み合わせて
サイバーっぽいトンネル映像を作ります。
シリンダーのZ軸をアニメーションさせて
もっと長いアニメーションを作ったり、色々やっていますが
基本構造は同じです。
ゆっくり目の動きで曼荼羅っぽい表現をしたり
線画を動かしたりしてバリエーションを増やします。
先日作った素材と合成して完成です。
トンネル状の素材の作り方は色々あると思いますが
「モーションタイル」のアニメーションを使ったループ素材の作り方は
色々と応用が利きますのでお試しください。
注:
実際に配置して確認してもらいたいのですが
上記のような適当な配置の素材やドットの場合や目立たないのですが
ロゴなどをシリンダーに貼り付けて視認できるようにタイル状にすると
端っこのつなぎ目がダブって見苦しく仕上がったりします。

モーションタイルの「タイルの幅」の縮尺は実は結構適当です。
シリンダー変形させた際に繋ぎ目が目立ってしまう時もあるので
その際は
*プレビューしながら小数点以下を増減させて調整するという力技
*テクスチャーの周囲をボカした素材を幾つも作って、合成する。
*万華鏡エフェクトで鏡面反転させて繋ぎ目を消す
などなど、色々と試してみてください。
では今日はこの辺で
HGP!!

























コメント